
背景を学び始めると、アイレベルと一緒に消失点というものが出てきます。
背景の線がこの点に集まるというのはなんとなくわかるという場合も多いと思いますが、実際に自分で使ってみようとすると「消失点とは何なのか?」「どのように見つけて、どこに置けば良いのか」という疑問が浮かんできたりしますよね。
前回、アイレベルについて詳しく書いたので、今回はこの消失点について掘り下げていきたいと思います。
※無断で画像・文章を転載することを禁じます※
Contents
消失点ってなに?
まずは最も基本的なこと「消失点とは何なのか?」という部分についてです。
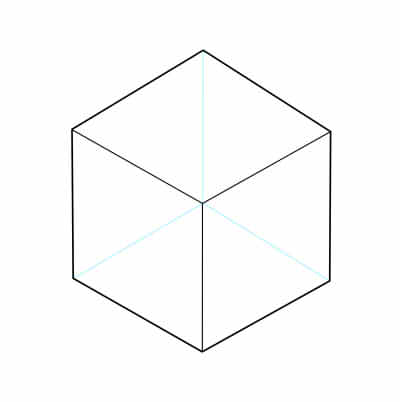
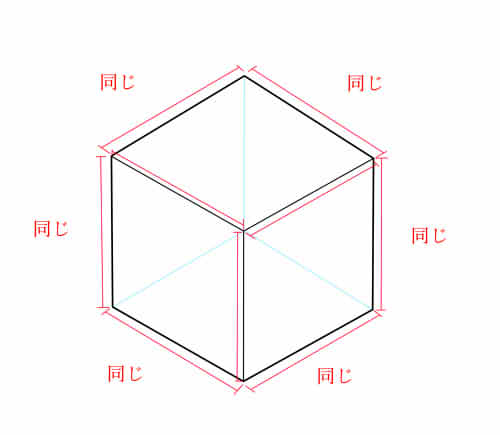
図を用いて説明すると、まず以下の四角形を見てください。これはすべての辺の長さが同じ四角形になります。(いわゆる立方体 )
すべての辺が同じ長さなら、絵でもそのように描けばいいと思っちゃう人もいるかもしれません。
しかし人間の目というのは、「近くのものは大きく広く」「遠くのものは小さくせまく」という見え方がします。
つまりは上記のような立方体でも、実際には同じ長さでも、奥に行くほど狭く見えるようになります。
なので、この「近くのものは大きく、遠くのものは小さく」という見え方を絵の中で表現するために「消失点」という点を置くのです。
人間の目の見え方に近い書き方をすることで、よりリアルでカッコいい画面をつくることができます。
試しにお手元の紙に適当に点を書いてみて、そこに集まるように線を書いてみてください。奥の方になるほど狭まっていきますよね?
消失点とはものの見える終着点のことなのです。
透視図法によって違う消失点の数
消失点は1点透視図法や2点透視図法などで使われます。
1点透視図法・2点透視図法・3点透視図法のそれぞれで消失点の数が違っていて、
- 1点透視図法…消失点は1つ
- 2点透視図法…消失点は2つ
- 3点透視図法…消失点は3つ
となっています。
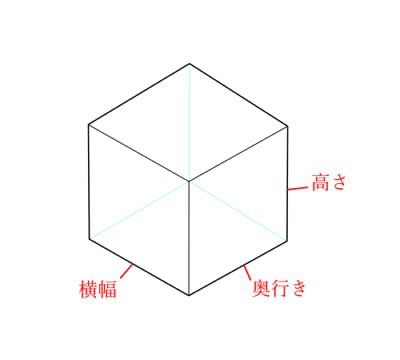
そして立体物で遠近がつくのは、
- 奥行き
- 横幅
- 高さ
の3つです。
1点透視図法、2点透視図法、3点透視図法は、「奥行き」「横幅」「高さ」のうち、どの部分が消失点に向かうか?が決まっています。
それぞれ見ていきましょう。
1点透視図法の消失点
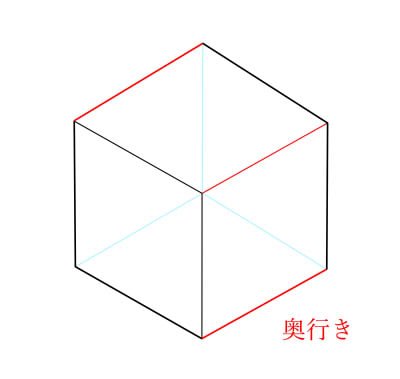
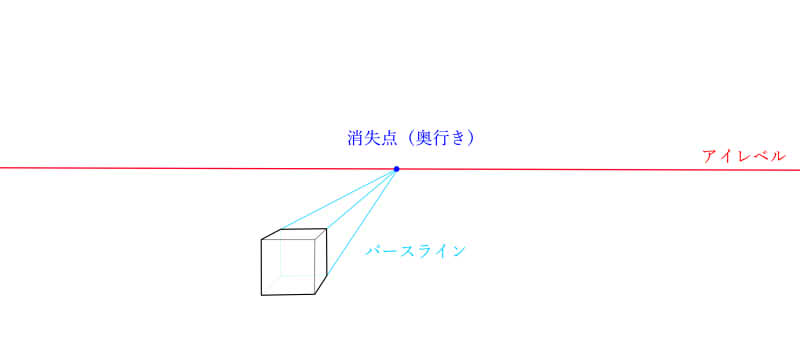
1点透視図法では消失点が1つで、「奥行き」の部分のみ消失点へと向かいます。
消失点へと向かわない「横幅」の線はアイレベルに対して平行に、「高さ」の線はアイレベルに対して垂直になります。
(※アイレベルに関してはこちらのページで⇒アイレベルとは何?【パース,背景】)
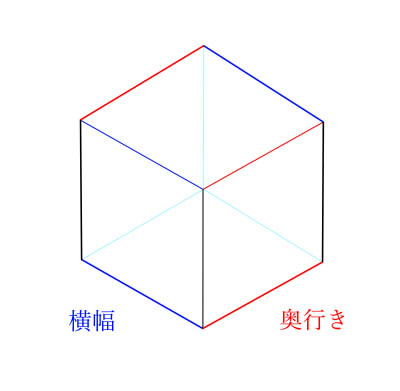
なので、立方体なら面を正面から見た絵になります。
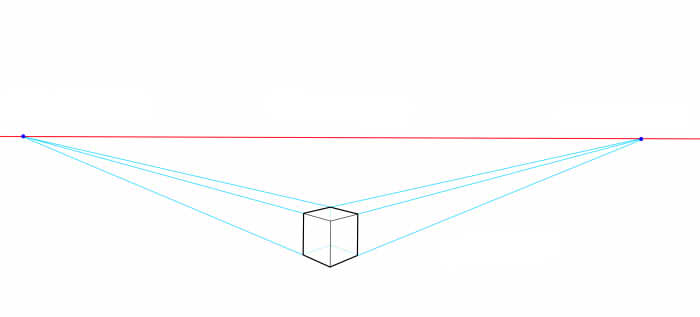
2点透視図法の消失点
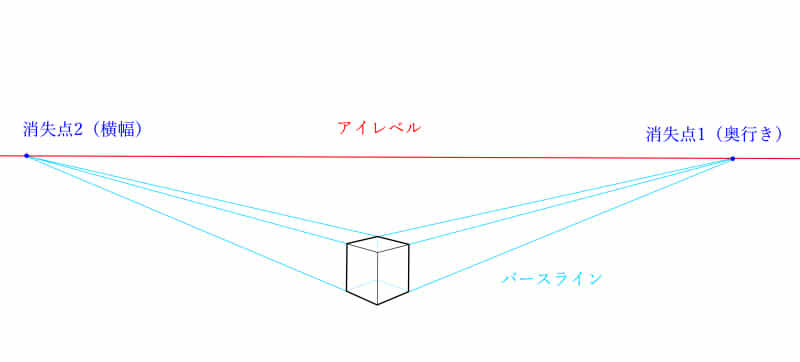
2点透視図法では消失点が2つで、「横幅」と「奥行き」の線が消失点へと向かいます。
消失点へと向かわない「高さ」の線は、アイレベルに対して垂直になります。
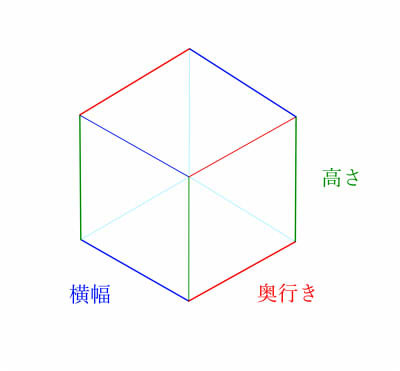
2点透視は、立方体なら角を正面から見た絵になりますね。
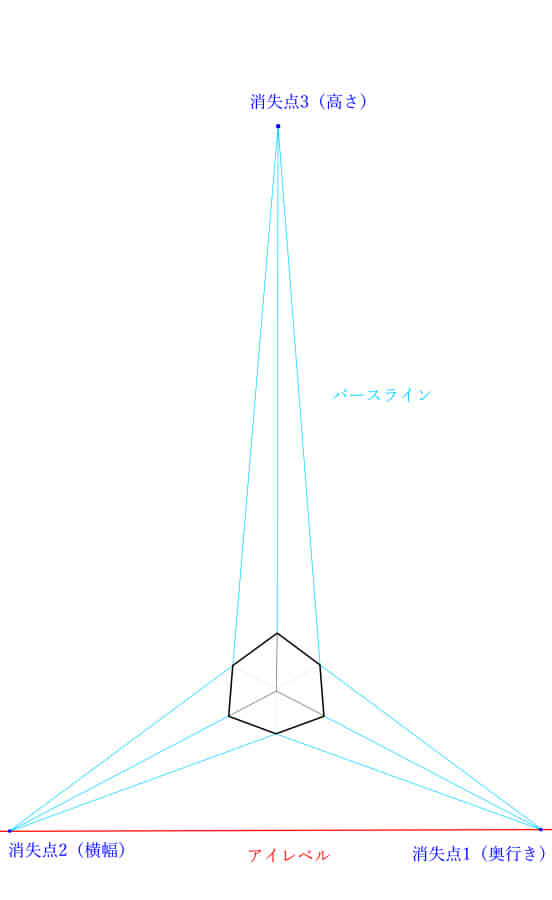
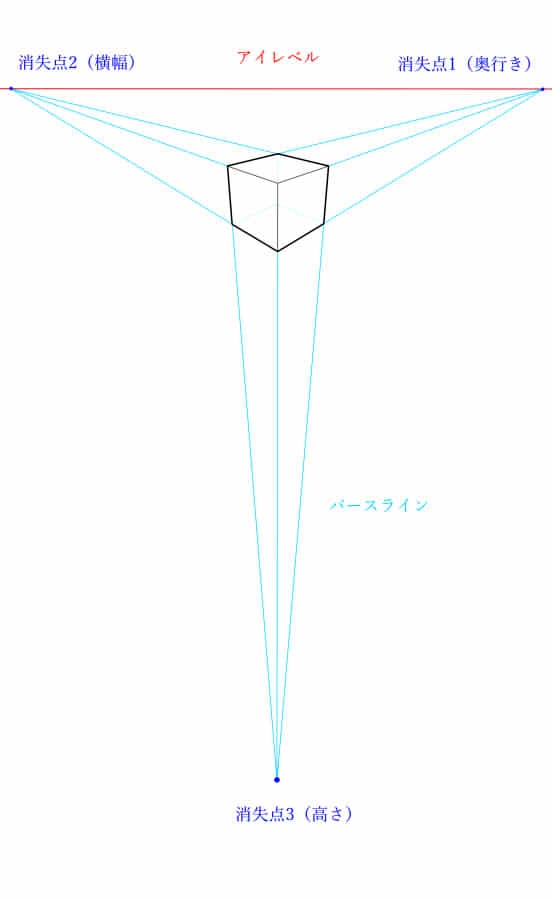
3点透視図法の消失点
3点透図法では、「奥行き」「横幅」「高さ」の3つすべてが消失点へと向かいます。
2点透視図法の要素に加えて、物体の下または上に消失点が追加されます。
消失点を上に置くと、いわゆる「アオリ」と呼ばれる、下から見た図が出来上がります。
そして消失点を下においた場合は、「フカン」と言われる上から見た図となります。
3点透視図法は上下の角度がついて絵に勢いが付きますが、最初はちょっとむずかしいのでまずは1点透視図法と2点透視図法からマスターするのがおすすめです。
(※なお建築ではアイソメ・アクソメという遠近を用いない描き方もあるのですが、こちらは絵でもモノのサイズ感を掴む練習に有効な方法です。
ですがそちらはあくまで練習で、漫画やイラストなどでは遠近を用いた画面、つまり人間の見え方に近いパース技法を使ったほうがメリハリのある絵になります)
見せたい位置で変える、消失点の決め方
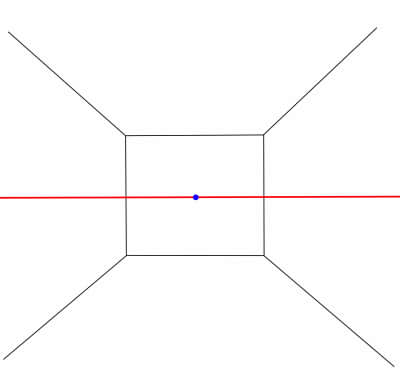
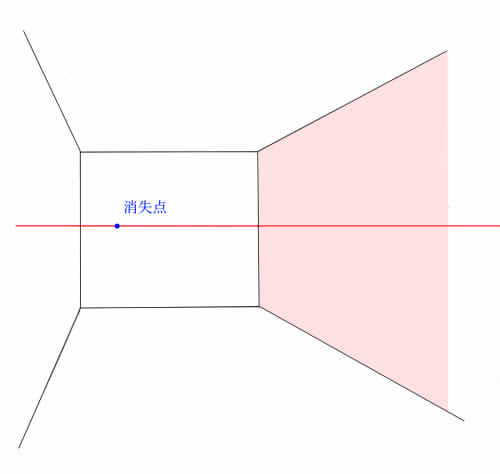
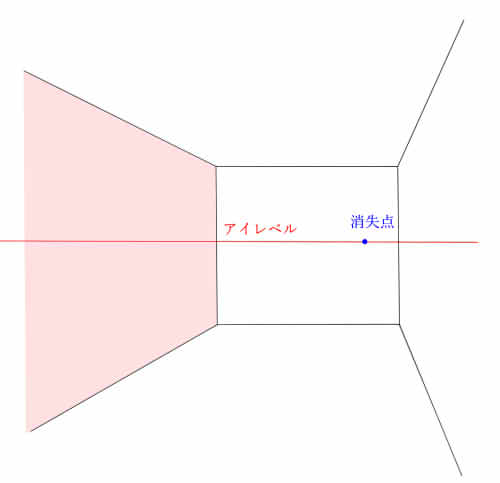
消失点を置く位置によって、背景の見え方が変わります。
まずは中央においた場合。これは全体がまんべんなくみえ、バランスがいい感じです。
消失点を左寄りに置くと、右の壁が強調されます。
逆に右寄りになると左の壁が目立ちますね。
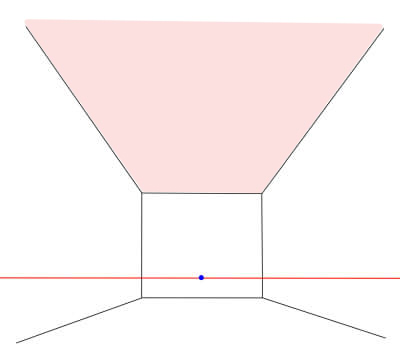
高めの位置に置くと今度は床が、
低めの位置だと天井が強調されます。
消失点の見つけ方・探し方
実際の画像から消失点を探す方法を紹介します。
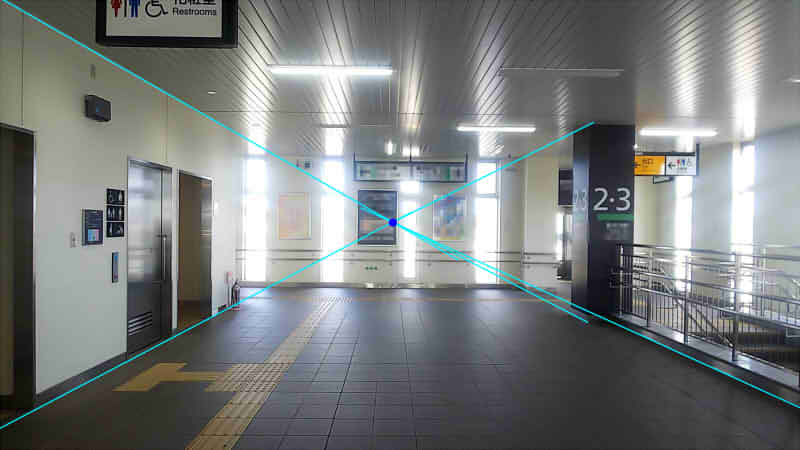
写真を元に背景を書いてみようと思ったら、上記は人工物なので、まず真っ直ぐな線(物体)を探して奥に続く線を引いてみます。
(この線をパースラインなんて呼んだりします)
何本か引いてみるとわかるのですが、線が交わる場所が出てきます。
この交わったところが消失点となります。(以下ちょっと見えづらいですが青点で消失点を追加してます。)
消失点は基本的にアイレベルの上にあるので、消失点が決まればアイレベルもわかります。
なお写真のアイレベルの高さ(地面から赤線までの高さ)は、だいたい150cmくらいになるかと思います。
(身長160cm程の私がカメラを目元に当てて撮ったため)
この写真では、人工物の横幅がアイレベルと平行、高さが垂直なので、一点透視図法で描けばOKですね。
見る角度が変わると消失点も変わる
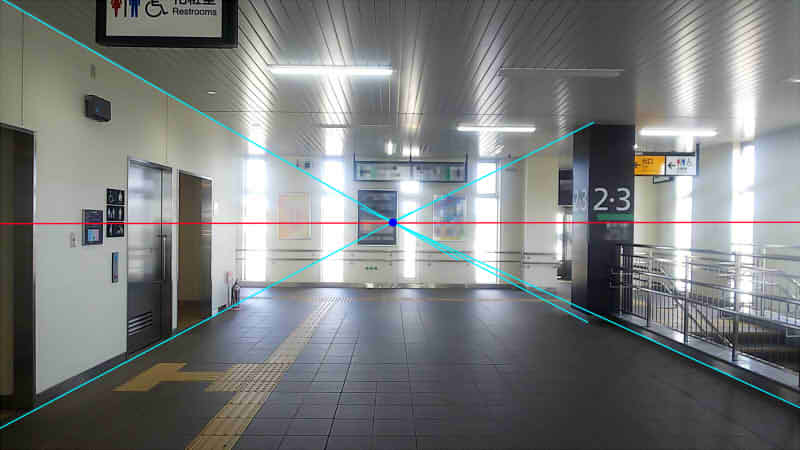
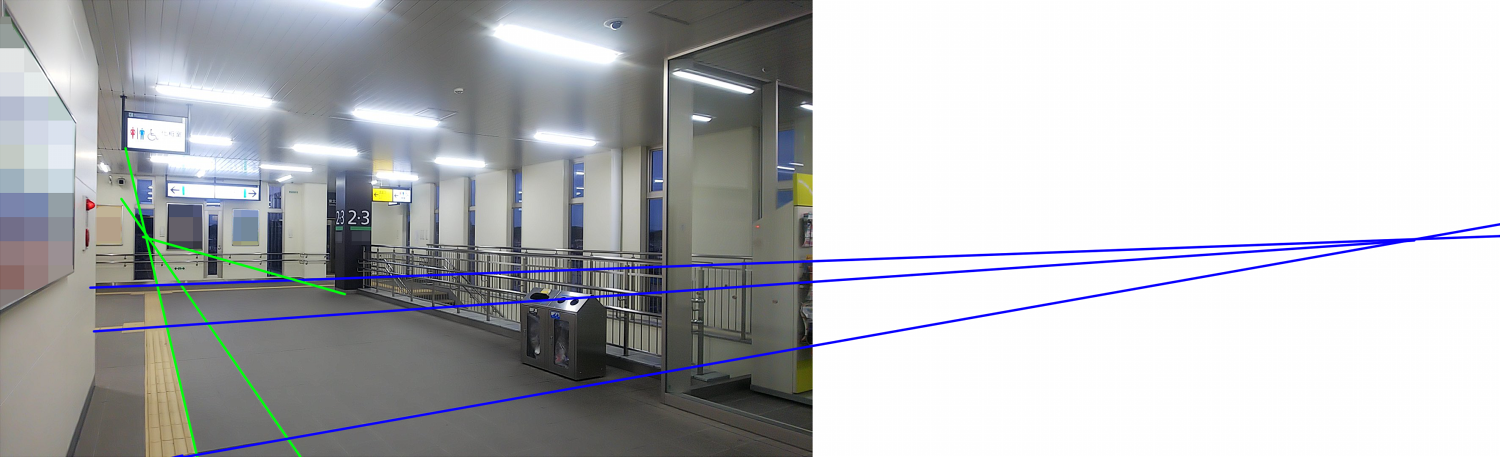
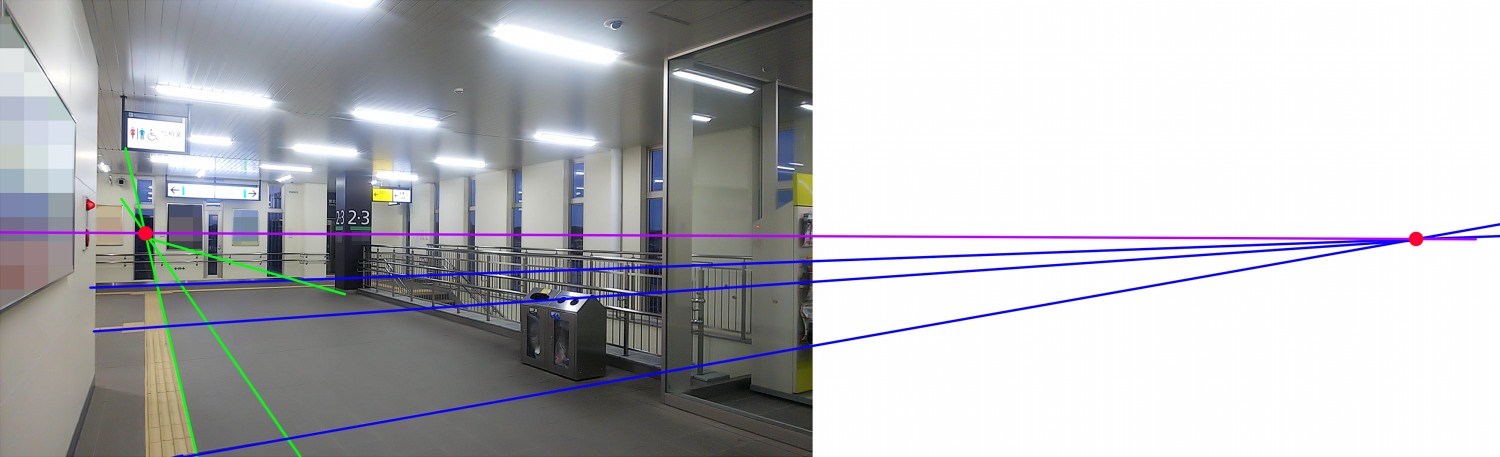
先程の写真は正面から真っ直ぐ建物の中を見た構図(一点透視図法)でしたが、同じ場所でも少し移動するだけでこのように構図が変わります。
この写真の消失点を探してみると、高さはほぼ真っ直ぐですがナナメの線は二ヶ所の消失点に集まっていることがわかります。
※ちょっと画像が大きいので、クリックまたはタップで拡大してご覧ください
奥行きと、横幅の線に遠近が付いているので、この写真から背景を書く場合は二点透視図法で書くことになります。
二点透視図法では画面の外に消失点がはみ出すことがほとんどなので、しっかり消失点を取って書く場合は紙を足したり、デジタルなら↑の画像のようにキャンバスサイズを足すことになりますね。(^^;)
一点透視図法と違ってちょっと大変ですが、最初のうちはきちんと消失点があったほうが迷わず済むので、面倒くさがらず行っていきましょう。
傾斜(斜め)の場合は消失点を上に追加する
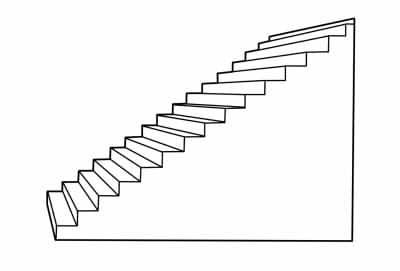
ほとんどのものはそれぞれの消失点にそって線を引けば良いのですが、例外もあって、そのひとつが傾斜(坂道や階段など)です。
傾斜の消失点というのは、最初に置いた1つ目の消失点の上に追加します。
実は消失点を置かなくても傾斜自体を書くことは出来ますが、結果的にそのカタチから消失点を導き出すことが可能です。
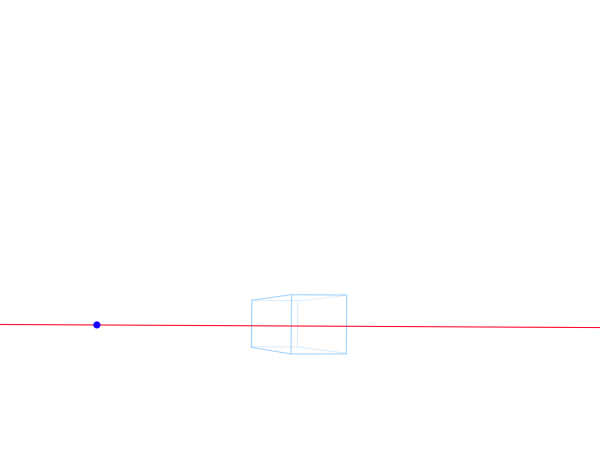
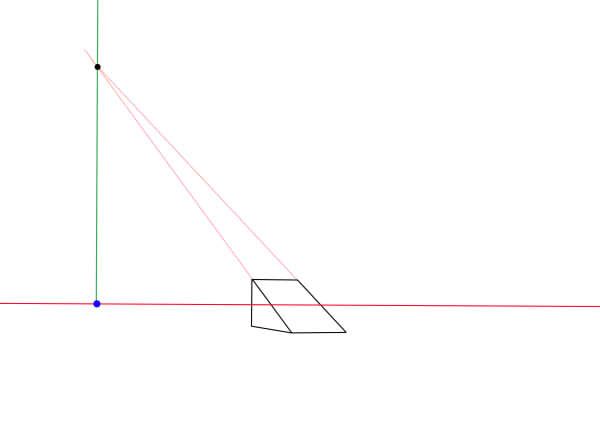
やり方としては、まずアイレベルと消失点を書いたら、適当な箱を書いてみます。
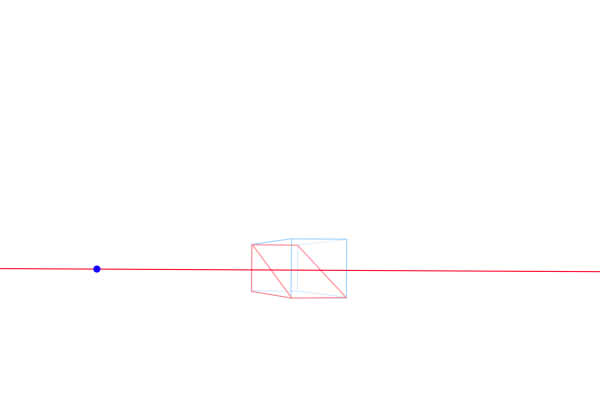
そうしたら、後ろ側の上辺から手前側の下辺に線を引けば、傾斜が簡単に作れてしまいます。
上半分を削ぐようなイメージですね。
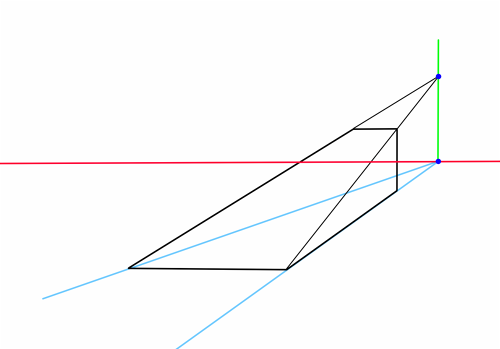
見やすくするとこうなるわけです。
試しにこの斜めになっているところからまっすぐ線(パースライン)を引いてみると、ちょうど1つ目の消失点の真上で交わります。
基本の数から消失点が増える場合があることは覚えておきたいですね。
ここで書いたことは基本中の基本なので、なれないうちは特に意識してやっていけるといいと思います。